コロナショックでおうち時間がいっぱいあるからそこ、
今の仕事のこと、未来の仕事のこと、いろいろと考える時間がたくさんありますよね。
収入が減ってしまったり、今からできる対策をして
未来の年収アップにつなげたいという方のために、年収アップ大作戦をいろいろと公開していこうとおもいます。
第一弾は、
『やりたい仕事で年収アップ大作戦!』ということで、
やりたい仕事を獲得するために活用したい公式サイト(ホームページ)について。
Contents
やりたい仕事を獲得できる販促ツールとは?
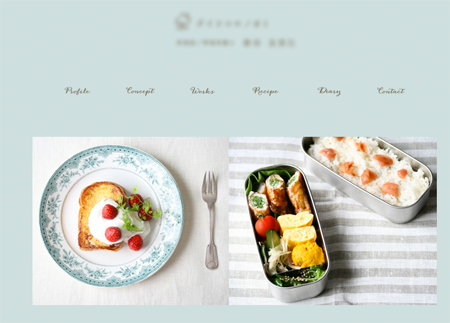
わたしは普段、デザイナー&スタイリストとして本のデザインや撮影関係の仕事をしているのですが、以前、撮影現場でスタッフとホームページの話になりました。
意外と、料理家さんとかカメラマンさんて、
SMSもやってない、ホームページももってない
という方、多いんですよね。ほんとに!
もう、すでに実績がちゃんとあって紹介でお仕事のご依頼もあるし
必要性が無いとか、ニガテだからやってないとかが多そうです。
逆に、
まだ実績が少ない人は、SNSやホームページを活用していくのって大事です。
企業の担当者さんは、新しい企画に会う人を見つける場合はSNSをチェックし、新規の人の場合はホームページチェックすると話していました。
ということで、
フリーランスで、デザイナー・イラストレーター・カメラマン、
フードコーディネーターやフラワーデザイナーなど、
クリエイティブな仕事ををしていて、自分のホームページってほんとに必要かな?と思っている方に向けた、ホームページの必要性をお伝えしますね。
他にも、お教室の先生も『地域×教室』での検索からの集客には公式サイトがあることは、保護者から見ても信頼感があって選ばれ易いですのでチェックしてみてくださいね。
ホームページの役割とは
ホームページは検索でみつけてもらえることと、自宅にいながら自分がやりたい仕事に向けてPRしていけるのが最大のメリットです。
すでに活躍してる人は、その実績を確認してもらえるしポートフォリオがわりに口コミ・検討をしてもらえるツールになります。
フリーランスで活動しているクリエイターがホームページを持っているということは・・・
自分がいない場所でしっかりと自分の良さをアピールしてくれて、連絡も営業もかけてないのにクライアントが比較検討資材として使ってくれて、連絡も営業もかけてないのにクライアントに良さが伝わって、ホームページ上で大体の条件が合いそうだとなれば、社内検討して、実際に問い合せや仕事の依頼が来る。
ということです。
- 自分がいない場所で自分のしてほしい営業活動をしてくれる
- 営業をかけていないクライアントや人が紹介してくれたクライアントが、事前に他社と比較検討してくれる
- 自分の良さがしっかりと伝わる
- クライアントが事前に仕事の依頼条件などを考え、社内検討などをすすめられる
- 依頼前提でのお問い合わせや仕事の依頼が来る
お仕事を頼みたいクライアントは、
ホームページみて検討してくださって、ほぼ依頼確定で問い合せや依頼の連絡をくれます。
ホームページは、個人が企業からの仕事の依頼を受けるなら持っていた方が良いです。
また、個人の人に向けてサービスをしている教室(音楽教室・英会話教室等)も見込み客からの『信頼』につながるのでホームページがあることでのメリットは大きいです。
自分がやりたい仕事の依頼がくる仕組みが作れる!
実は、自分の公式サイトで、自分がやりたい仕事が来るような仕組みづくりをすることで、
やりたい仕事の依頼につながる導線をつくることが可能です。
どんな土俵でお仕事をしているのか?
どんな仕事がしたいのか?
今後はどんな世界で仕事がしたいのか?
ということを考えてホームページを構築することで、
自分がやりたい仕事の依頼を受ける流れを作ることができるので、上手く活用することでちゃんと仕事につなげることができます。
ちなみに、わたしはそうしたことで、
現在は、独立前にはしていなかったジャンルの仕事をプロとして依頼を受けています。
ちなみに、
どんな実績があるのか、ホームページに掲載することって大事。
『実績がない』なら、作ればいいので^^

これから新しいジャンルの仕事もしたいとおもったらこちらの記事もおすすめ↓

以前、ワードプレスのレッスン(現在は募集していません)を受講くださった生徒さんで
ゼロからサイトを立ち上げ活動して、対企業のクライアントを安定的に獲得し年収1,000万円を達成した方もいるんですよ^^
サイトを活用することで得られる、動線と信頼感は大きいと感じます。
依頼につながるホームページとは?

ホームページから依頼がくるためには、いくつかポイントがあります。
伝えるべき内容をちゃんと伝わるように見せていかないといけません。
依頼につながるホームページとはどんなホームページかというと・・・
- 信頼感がある
- 事業内容・事業実績が明確
- クリエイターのプロフィールがしっかりしている
- ブランディングされている
- 導線がわかりやすい(依頼したいクライアントが見たいものを見せてる)
ホームページも、だだの販促ツールの一つにすぎません。
魔法のツールでは決してありません。
必要かどうか?は、活用する気があるかどうか?ということと同じかなと思います。
たとえば、対面の営業が得意で、かつ、力を入れて、仕事を広げていこう!と、思うのなら、名刺とリーフレットのクオリティを上げるべきかもしれないですよね。
ホームページって、『信頼感』を得るものでもあります。
わたしの場合は、実は営業は対面が得意なのだけど、今はまだ子供も小さいし、使える時間が限られているので、自宅に居ながら隙間時間で自分のホームページを活用しつつ、常に見直しながら、ちゃんと仕事に活用したいとおもってるタイプ。
仕事の幅は、常に広くみていたいとおもっています。
素人感の無いプロとして信頼できるサイト作りを

各販促ツールのクオリティは常に高くしておいて、自分がやりたい仕事につながるような見せ方をしておくこともとても大事です。クライアントにどんな『期待』をしてもらいたいのかを考えて、プロとして信頼できるサイト作りをしましょう。
ホームページづくりは地味に時間がかかる作業ですので、
独立前など初期の時間のあるときに作り始めるのもおすすめです。
わたしは独立準備期間中にホームページを作りながら、自分の方向性を固めていきました。実際に活用しながら気軽に育てられるのがワードプレスのホームページのよいとこです。
ホームページはWordPressでの自作がおすすめ!
ホームページをつくるなら、WordPressが断然おすすめです。
クオリティの高いホームページがあっという間に完成するからです。
そして、専門知識が無くても、自分で作れて自分で更新できるのもメリットです。
事業内容や、自社コンセプトなどは地味に変更がありますし、
仕事につなげるホームページにするためには、日々活用し更新することが必須となります。
それが可能なのがWordPressというホームページづくりのシステム。
最初のとっかかりは少し難しいかもしれませんが、
慣れてしまえばなんとか大丈夫。
勉強して新しいことが自分でできるようになることは自分の「強み」が増えることになります。
時間のある今こそ、ワードプレスを攻略してオフィシャルサイトをつくってみませんか?
WordPressサイトのざっくりとした制作の流れを紹介!
WordPressは、独自ドメインを取得して、レンタルサーバーを借りて、インターネット上に自分のブログシステムを構築した”自分の持ち家”を作るイメージ。
アメブロやはてなブログなどは、運営会社のセッティングしているブログシステムを無料で借りて運営する”集合住宅”のイメージです。
自分の持ち家としてサイトを立ち上げることのメリットは、自由度が高いこと。
その自由度を活用して、自分の打ち出したいサイトの構築が自分で出来て、手間を少なく自分で更新し続けて運営し続けるホームページを手に入れられます。
では、実際にはどんな作業が必要なのか、ざっくりとしてWordPressでの公式サイトを作る手順の流れを見てみましょう!
step1:サイトの企画を立てる
まず初めにやることは、どんなホームページを作るべきか?という、目的にあったホームページにするためのホームページの企画を立てます。ブランディング・イメージ戦略・掲載素材の用意などをすすめます。
『はじめてのWEBデザイン企画編』はこちらの記事でご紹介しています。
URL(準備中)
step2:ドメイン契約
サイトの企画がまとまったら、ドメインを取得します。独自ドメインとはサイトのURLのこと。●●.comや●●.netなどです。
わたしは格安ドメイン取得サービス─ムームードメインで独自ドメインを取得しています。安い・明快・安心で、おすすめです。
step3:サーバー契約
ドメイン取得したら、続いてサーバーをレンタルします。
公式サイトにするのにおすすめのサーバーは、ロリポップ!が簡単で安いので断然おすすめ。現在はSSL化も無料でできます。
ムームードメインとロリポップは連携できるのでおすすめ。
わたしもお仕事でサイトをつくる時はロリポップを契約しています^^
初心者でも使い易い操作画面です。
ロリポップ!なら月々100円(税抜)から
WordPressなどの簡単インストールやカート機能、
アクセス解析、ウェブメーラーも標準装備!
![]()
step4:サーバーにワードプレスをインストールし、ワードプレスにテーマをインストールする
サーバーを契約し、初期設定をしてドメインと関連付けできたら、サーバーにWordPressをインストールします。ワードプレスをインストールしたら、ワードプレスの画面でサイトのデザインになる『テーマ』と言われるテンプレートデータをインストールします。テーマは有料のものから無料のものまでいろいろとありますが、
ポイントは『内部SEO対策済』の『日本語テーマ』です。
使用テーマの準備(購入または無料のテーマのDL)をしたら、インストールします。
WordPressをインストールしたらさまざまな基本設定(サイトのSSL化・プラグインのインストール・各種設定など)を進めていきます。
おすすめのWordPressテーマはこちらの記事でご紹介しています。
URL(準備中)
▶︎step2〜step4までの、ムームードメインとロリポップでつくるWordPressのホームページの作り方はこちらの記事で詳しく説明しています。
URL(準備中)
step5:ホームページのトップページ・各種ページを作り込む
WEBサイトが完成したら、見込み客となるクライアントがどういう導線で仕事を依頼するか?を考えて、トップページと各種ページを作り込み、ホームページ内の回遊導線を構築します。
簡単に言うと、
- 仕事を依頼するために必要なページをスムーズに見てもらう
- 自分や自分の実績を興味深く見てもらえるようにする
ということを考えて、何をどうみせるか?を考えてリンクやページに仕掛けていきましょう。
公式サイトの場合はトップページも大事です。
トップページやグローバルメニューなどを上手く使って、サイトを見やすく分かりやすく構築します。
このような流れでホームページを作っていきます。
工程はいろいろありますが、そんなに難しくないです。
やり方は書籍でもいろいろ出ていますし、ネット検索でもいろいろと学べます。
サイト制作のポイントはこのサイトでもいろいろと公開していきますね。
\Word & Pagesで画像とテキストを差し替えるだけ/
見本にならって売れる要素を盛り込める!
チラシやリーフレットのデザインテンプレート販売中
 Desin shop picot☆
Desin shop picot☆






 おうち型リーフレット
フレンチカフェデザイン
おうち型リーフレット
フレンチカフェデザイン 
 アイシングクッキー教室向け
リボンクリームデザイン
アイシングクッキー教室向け
リボンクリームデザイン 
 ベビー・ママ向け教室にぴったり
わくわくガーランドデザイン
ベビー・ママ向け教室にぴったり
わくわくガーランドデザイン 